[SonarQube] 傳送與分析 Android 程式碼
在安裝完 SonarQube 之後,最重要的下一步就是將開發好(中)的程式碼交由 Sonar 去做分析,Sonar 這個開源的軟體可以分析多達二十幾種的程式語言。例如:
| 1. Java | 6. HTML | 11. XML | 16. Python |
| 2. C/C++ | 7. RPG | 12. VB.NET | 17. Groovy |
| 3. C# | 8. JavaScript | 13.PL/SQL | 18. PHP |
| 4. COBOL | 9. TypeScript | 14. T-SQL | 19. Swift |
| 5. ABAP | 10. Objective C | 15. Flex | 20. Visual Basic |
由於筆者其中一個 Side Project 就是用 Android / Java 作為開發語言的,所以先以 Java 做為上傳 Sonar 的範例,由於開發 Android 主要是使用 Gradle 作為編譯器,因此本篇以上傳 Java 程式在 Gradle 編譯器底下為例。
首先要將畫線的程式碼加在 project/build.gradle 檔案中
buildscript {
repositories {
jcenter()
google()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
classpath 'com.google.gms:google-services:4.2.0'
classpath 'com.google.firebase:firebase-plugins:2.0.0'
classpath "org.sonarsource.scanner.gradle:sonarqube-gradle-plugin:2.7.1"
}
}
def isReleaseBuild() {
return version.contains("SNAPSHOT") == false
}
allprojects {
version = VERSION_NAME
group = GROUP
repositories {
maven { url 'https://maven.google.com' }
jcenter()
}
}接下來要去 project/gradle.properties 裡面增加以下兩個值,systemProp.sonar.host.url 是準備分析程式碼的 Sonar 伺服器位置,而 systemProp.sonar.login 則需要由 Sonar 的使用者去產生:
systemProp.sonar.host.url=http://ip:9000
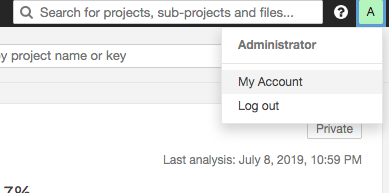
systemProp.sonar.login=****************************************產生使用者帳號的方法需要先登入 Sonarqube,然後按下如下圖所示的 My Account 按鈕。

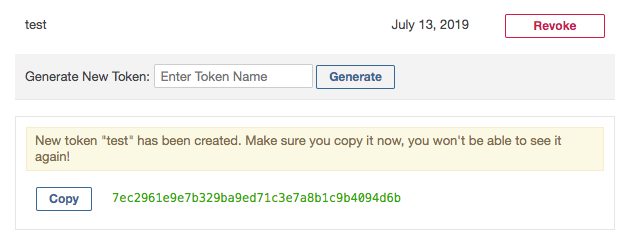
接著進入 Security 的部分輸入 Generate New Token 隨便一個內容,此時會有一組 login 碼產生出來,要記清楚因為這一組編碼不會再顯示出來,並填入 gradle.properties 的檔案中。

最後一步是在每次要上傳最新程式碼到 SonarQube 的時候在 terminal 中執行
gradle sonarqube